오른쪽 화살표를 누르면 목차를 볼 수 있습니다.
광고 보고 사이트 후원하기

스토리라인360의 플레이어(Player)는 학습자가 콘텐츠를 탐색하는데 필요한 기능들(메뉴, 이전&다음버튼, 볼륨, 플레이바 등)을 제공하므로 편리하지만, 이 탐색 기능을 제공하는 플레이어 영역의 디자인이 약간 마음에 들지 않을 수도 있습니다. 이때는 플레이어의 색상과 폰트를 사용자 지정하거나, 플레이어 영역 자체를 없앨 수 있습니다.
플레이어 없이 슬라이드 영역만 보이게 하는 방법
콘텐츠를 감싸고 있는 플레이어 프레임을 없애고 슬라이드 콘텐츠 영역만 표시하고 싶을 수도 있습니다. 이때는 아래와 같이 설정하면 플레이어 영역을 없앨 수 있습니다.
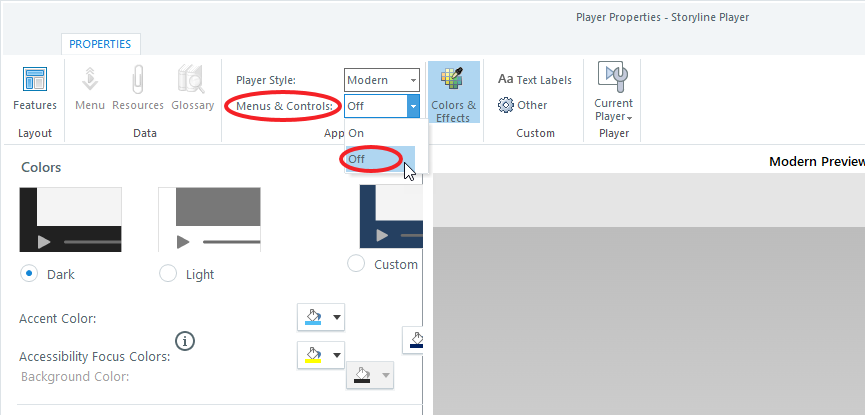
Player Properties 창에서 Menus & Controls: On 이라고 선택되어 있는 부분을 드롭다운 화살표를 열어 Off 로 바꾸어 줍니다.
스토리라인360 플레이어 색상 변경 방법
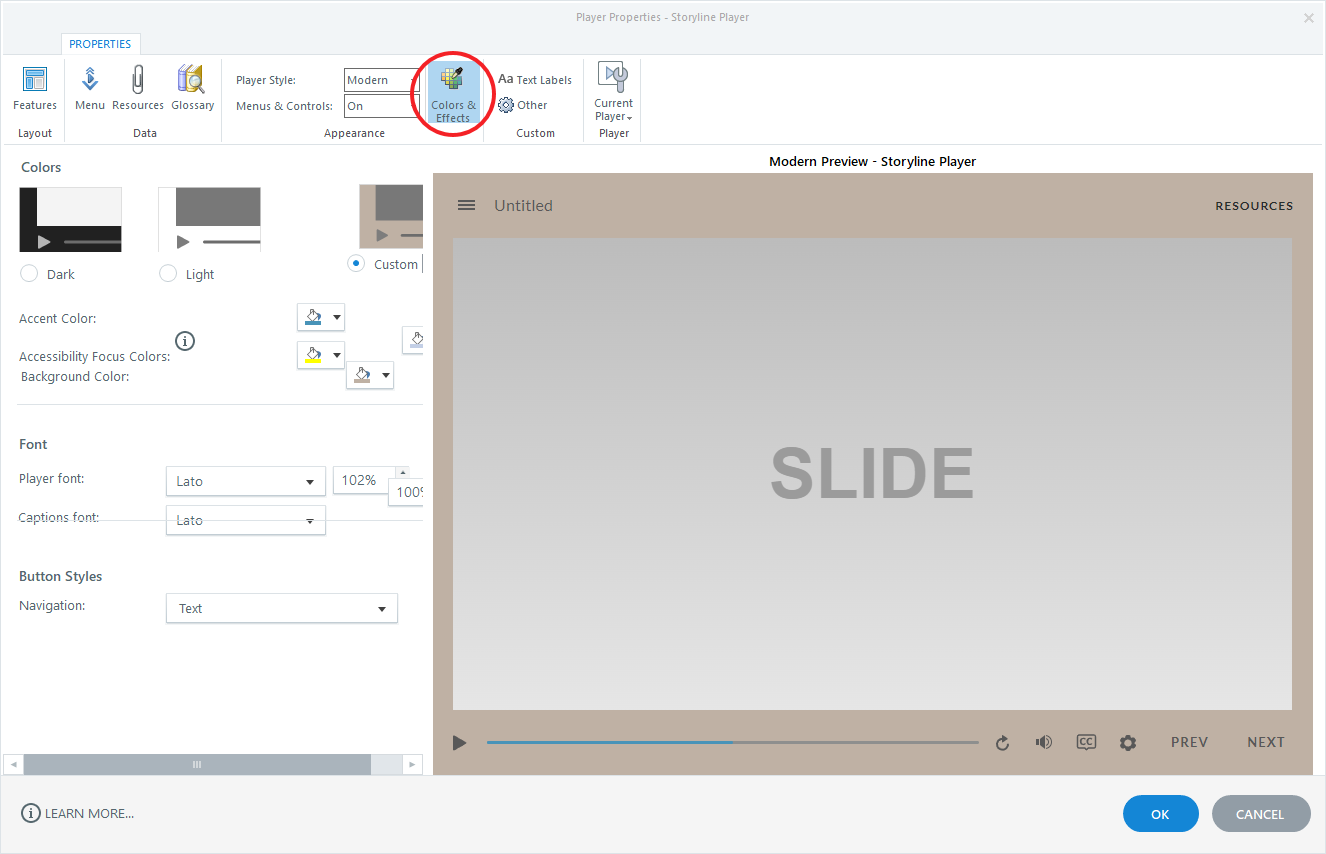
스토리라인360 플레이어의 색상 변경은 Player Properties 의 Colors & Effects 에서 설정할 수 있습니다.
플레이어 배경 색상 변경 방법
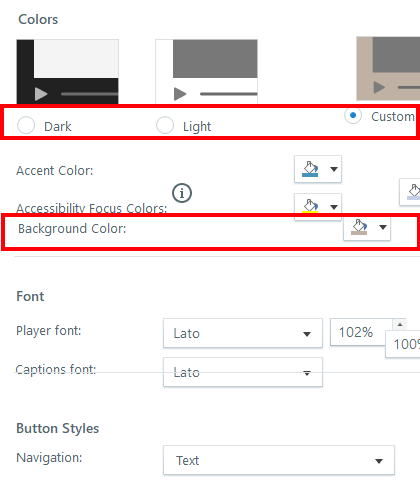
플레이어 전체 배경 색상을 변경할 수 있습니다. Colors & Effects 에서 가장 위에 있는 Colors 영역에서 Dark 또는 Light 둘 중에 하나를 선택하거나 Custom을 누른 다음 Background Color: 를 색상 선택기를 통해 원하는 색상으로 선택합니다.
강조 색상 변경 방법
진행 바 색상, 메뉴, 탭 선택 색상을 변경할 수 있습니다.
Colors 영역에서 Accent Color: 를 색상 선택기를 통해 원하는 색상으로 선택합니다.
접근성 포커스 색상 변경 방법
키보드 Tab키를 눌렀을 때 포커스된 요소 선택 박스 색상을 변경할 수 있습니다.
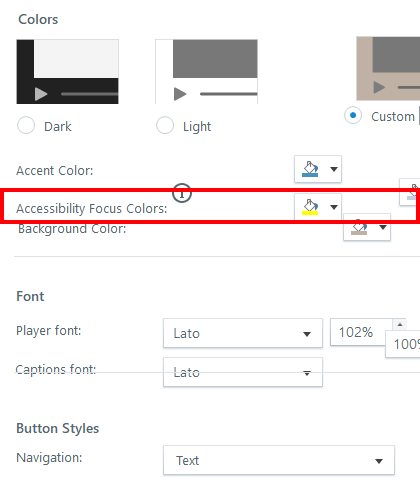
Colors 영역에서 Accessibility Focus Colors: 를 색상 선택기를 통해 원하는 색상으로 선택합니다.
스토리라인360 플레이어 폰트(글꼴) 변경 방법
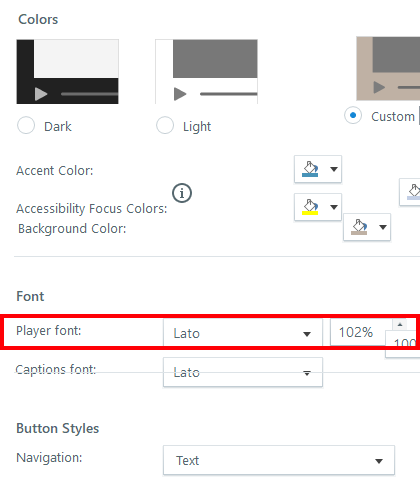
플레이어 폰트 변경 방법
이전 & 다음 버튼, 타이틀, 메뉴 등 스토리라인 플레이어의 폰트(글꼴) 및 크기를 변경할 수 있습니다.
Font 영역에서 Player font: 옆 드롭다운 화살표를 열어 원하는 폰트를 선택합니다. 그리고, 오른쪽에 있는 100%라고 되어 있는 부분에서 위 아래 화살표를 눌르거나 직접 입력하여 폰트 크기도 조정할 수 있습니다.
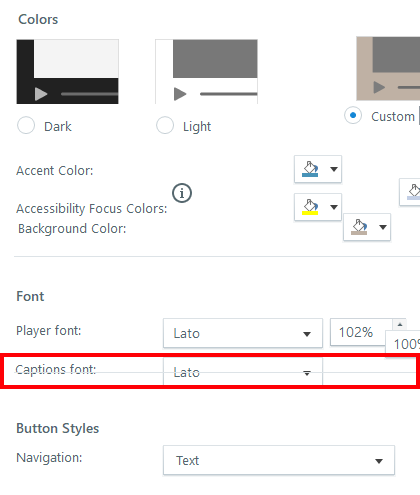
자막 폰트 변경 방법
Closed Caption(CC, 폐쇄 자막)을 넣었을 경우 자막의 폰트(글꼴)및 크기를 변경할 수 있습니다.
Font 영역에서 Captions font: 옆 드롭다운 화살표를 열어 원하는 폰트를 선택합니다. 그리고, 오른쪽에 있는 100%라고 되어 있는 부분에서 위 아래 화살표를 눌르거나 직접 입력하여 폰트 크기도 조정할 수 있습니다.
스토리라인360 플레이어 버튼 스타일 변경 방법
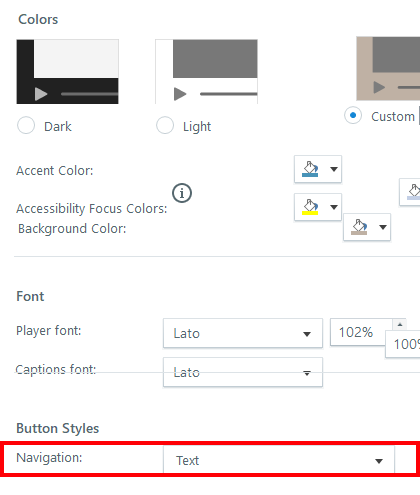
이전 & 다음 버튼 스타일 변경
이전 & 다음 버튼 스타일에 있어서 아래 세 가지 중 하나의 스타일로 선택할 수 있습니다.
- 아이콘
- 아이콘 + 텍스트
- 텍스트
Button Styles 영역에서 Navigation: 옆 드롭다운 화살표를 열어 원하는 스타일로 선택하면 됩니다.
마치며
직접 프로그래밍 하는 것이 아니라, 콘텐츠 제작 프로그램으로 콘텐츠를 제작할 경우, 자유자재가 아닌 프로그램이 제공하는 틀 안에서만 제작할 수 있다는 제한사항이 있습니다. 하지만, 스토리라인360의 경우 기본 제공되는 디자인을 최대한 심플하게 호불호가 갈리지 않도록 제공하면서 제작자가 적용할 수 있는 옵션을 다양하게 제공하여 이를 극복하려고 합니다. 그 대표적인 것이 바로 스토리라인360의 플레이어입니다. 스토리라인360의 플레이어는 필요로 하는 기능을 갖추고 그것들을 취사 선택할 수 있는 다양한 옵션을 제공하면서 최대한 심플한 디자인으로 설계되어 있습니다.